Melanjutkan posting sebelumnya, yaitu Membuat Kartu Nama, posting ini akan melanjutkannya dengan memberi beberapa tambahan.

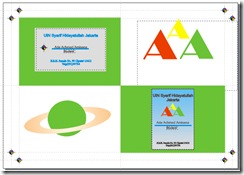
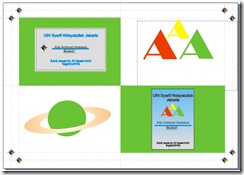
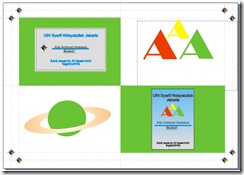
menjadi seperti ini:

Buka aplikasi CorelDraw
1. Buka pekerjaan yang terakhir digunakan.Pastikan halaman terbuka pada Lancscape mode kertas A4.
2. Klik menu View klik Guidelines Setup, kilih Folder Horizontal dan isikan nilai 0 mm dan klik tombol Add dan isikan juga nilai lainnya 105 mm dan 210 mm. Kemudian klik Folder Vertical. Isikan nilai 0 mm, 148.5 mm, 297 mm akhiri dengan klik OK.
3. Pilih menu Tools klik Object Manager. Aktifkan tanda Editable pada Layer 1 dan pilih seluruh objek di stage area (Kotak Background berikut teks dan logonya) lalu klik menu Arrange Group.
4. Buatlah sebuah Rectangle dengan warna background berbeda untuk halaman kiri atas. (Jika benar kotak akan berukuran 146.5 x 105 mm).
5. Masih kotak besar terpilih, klik menu Arrange pilih Order dan klik To Back…
6. Pilih menu Arrange pilih Align and Distribute dan pilih kartu nama, tekan SHIFT pilih kotak besar. Tandai Center Horizontal dan Center Vertical pada tab Align di jendela Align and Distribute akhiri dengan klik Apply.
7. Klik Text Tool dan buat tiga huruf (harus tiga) dari inisial nama masing-masing dengan gunakan ukuran terbesar, dan letakkan pada bagian kanan atas halaman.Klik Shape Tool, klik salah satu kotak putih di kaki teks dan geser hingga merapat ke teks yang lain.Rubah warna, jenis font, dan ukuran untuk masing-masing font dengan memilih kotak putih kecil tersebut.
8. Buat sebuah elipse besar pada halaman sebelah kiri bawah dengan isian sebuah warna dan buat lagi sebuah elipse tepat di bagian tengah lingkaran asal.
9. Pilih elipse yang di tengah, takan SHIFT lalu pilih elipse yang lebih besardan ada property bar pilih icon Trim.
10. Rubah elipse yang ditengah menjadi sebuah lingkaran kemudian perkecil elipse yang lebih besar sehingga mengelilingi lingkaran yang lebih kecil.
11. Buat sebuah kartu nama dengan posisi Portrait pada halaman sebelah kanan bawah.
12. Duplikat logo PassKriss di kartu nama pertama, dan letakkan 1 cm dari tepi kertas sebagai penanda garis potong kertas.
13. Perbesar Rectangle background yang di tepi halaman kira-kira 2 mm keluar kertas dan perbesar juga kertas A4 kira-kira 2 cm lebih besar sehingga seluruh PassKriss masuk ke dalam kertas dengan ukuran baru.
14. Simpan hasil pekerjaan dengan format .cdr atau export menjadi .jpg sesuai kebutuhan.
Jujur membuat yang satu memang lebih sulit dari yang sebelum-sebelumnya, diperlukan ketelitian lebih.
Selamat mencoba. :D